この記事では、ブログにアフィリエイトリンクを貼る方法について解説していきます。
①各ASPと連携
まず初めに、各ASPと連携します。
まずは、下の3つと提携しておくといいと思います。
◆ A8.net…案件数がとても多い王道のASP会社。セルフバック案件も豊富。
◆ もしもアフィリエイト…楽天やAmazonと連携できるのが魅力。下のような「かんたんリンク」が作れる
◆ バリューコマース…旅行系や金融系にも強い。下のような「トマレバ」を作ったり、Yahooショッピングを高めの料率で連携できる。
もしもアフィリエイトの「かんたんリンク」機能で作成
ポチップ×もしもアフィリエイト×バリューコマースで作成
トマレバ×バリューコマースで作成
他にもASPはいろいろありますが、ブログを始めたばかりであれば、とりあえずこの3つでじゅうぶんだと思います。
楽天やAmazonは、それぞれ楽天アフィリエイト、Amazonアソシエイトという公式のアフィリエイトサイトがありますが、「もしもアフィリエイト」からもアフィリエイトリンクを作ることができます。
②広告の種類を選ぶ
アフィリエイト広告には、テキスト広告とバナー広告があります。
どちらの広告を貼りたいかをまずは選びましょう。
【テキスト広告】
自由テキストとは、こちら(好きな言葉で作れます)
【バナー広告】
③テキストリンクでアフィリエイトリンクを貼る
テキストタイプでアフィリエイトリンクを作りたい場合は、広告コードをコピペして、ブログにそのまま貼るだけです。
今回は、バリューコマースの例をもとにアフィリエイトリンクを作っていきます。
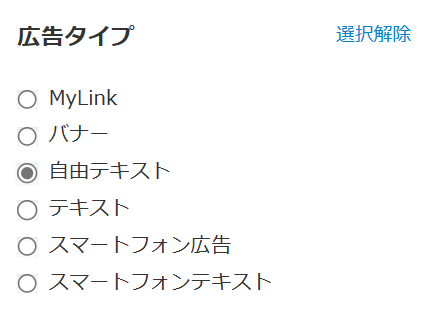
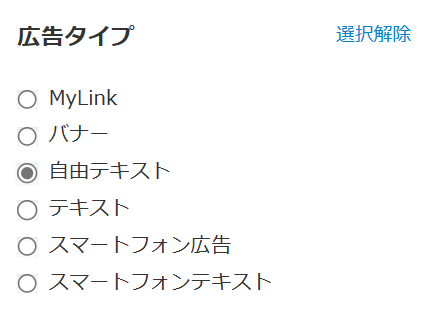
1広告タイプを選ぶ


貼りたい広告と提携したら、左端の「広告タイプ」を選びます。


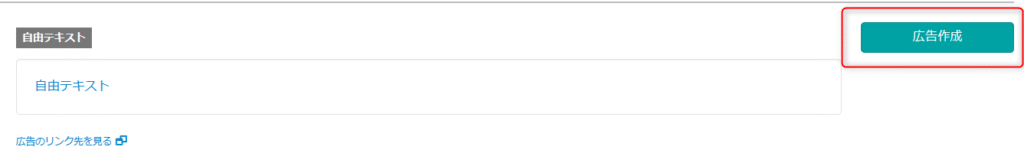
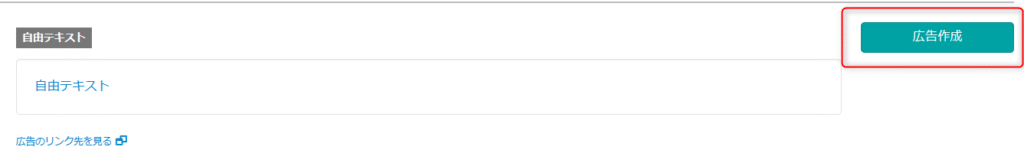
2「広告作成」をクリック
次に、「広告作成」をクリックします。


すると、英数字の羅列のコードが表示されます。


このコードをコピーします。
3ブログの好きな所に貼る
さきほどコピーしたコードを、ブログの好きな所に貼り付けるだけでアフィリエイトリンクが完成します。
テキストの名前を変えたい時は、左クリック1回で、下のようになりますので、鉛筆マークをクリックして名前を編集してください。


④バナー広告の貼り方
バナー広告を貼りたい場合は、バナー広告用のコードをコピーするところまでは同じです。
バナー用のコードが表示されましたら、ブログに貼り付ける時だけ方法が異なります。
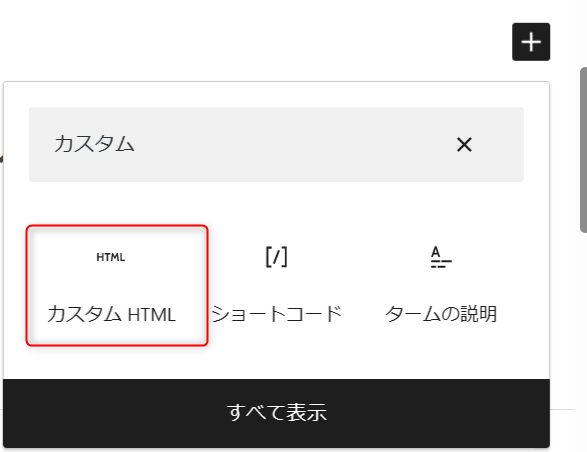
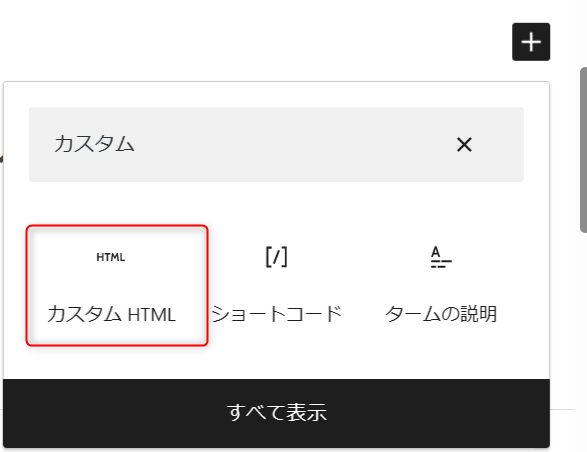
バナー広告を貼りたい場合は、「カスタムHTMLブロック」を使用します。
バナーを貼りたいところで、画面の「+」マークをクリックし、「カスタム」と入力してください。


ここに、さきほどコピーしたコードを貼り付ければ、完了です。
まとめ
ここまでお読みいただき、ありがとうございました。
アフィリエイトをうまく取り入れて、ブログ収益アップをはかりましょう!






コメント